一.主界面横竖屏效果图


二.主界面加载,
- 初始化Dock(红色框的控件),判断程序启动时的屏幕方向.调用自己- (void)transitionToLandScape:(BOOL)isLandScape;方法,通知子控件屏幕方向改变,将此事件一直传递下去

- 程序运行过程中屏幕方向改变会调用- (void)viewWillTransitionToSize:(CGSize)size withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator;(View将要过度到的尺寸) 方向改变后,同样要通知Dock,执行Dock的- (void)transitionToLandScape:(BOOL)isLandScape;屏幕方向改变,子控件同样要修改尺寸

三.Dock的初始化
- Dock中的- (void)transitionToLandScape:(BOOL)isLandScape;方法中不仅要根据屏幕方向判断自己的尺寸,还要通知自己的子控件屏幕方向改变

- 构造方法内初始化子控件

四.Dock子控件DockBottomView以及用block实现内部按钮的点击
- DockBottomView内部有三个按钮组成,竖屏时,纵向排列,横屏时横向排列
 构造方法中添加子控件,
构造方法中添加子控件, - (void)transitionToLandScape:(BOOL)isLandScape方法中根据屏幕方向布局子控件

- block需要传递一个参数(被点击的按钮),按钮的类型(自己定义的枚举),按钮中的tag绑定了类型,外界通过判断按钮的类型,决定下一步的代码

- 外界通过判断按钮类型执行的代码

 View Code
View Code1 // block实现底部按钮的点击 2 - (void)blockWithBottomClick 3 { 4 self.dock.bottomView.itemBlock = ^(UIButton *button){ 5 6 switch (button.tag) { 7 case ChaosDockBottomItemTypeMood: 8 { 9 ChaosMoodViewController *moodVC = [[ChaosMoodViewController alloc] init];10 11 UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:moodVC];12 nav.modalPresentationStyle = UIModalPresentationPageSheet;13 14 nav.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal;15 16 [self presentViewController:nav animated:YES completion:nil];17 }18 break;19 case ChaosDockBottomItemTypePhoto:20 {21 ChaosMoodViewController *moodVC = [[ChaosMoodViewController alloc] init];22 23 UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:moodVC];24 nav.modalPresentationStyle = UIModalPresentationPageSheet;25 26 nav.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal;27 28 [self presentViewController:nav animated:YES completion:nil]; }29 break;30 case ChaosDockBottomItemTypeBlog:31 {32 ChaosMoodViewController *moodVC = [[ChaosMoodViewController alloc] init];33 34 UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:moodVC];35 nav.modalPresentationStyle = UIModalPresentationPageSheet;36 37 nav.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal;38 39 [self presentViewController:nav animated:YES completion:nil];40 }41 break;42 }43 };44 }
五.Dock中子控件ChaosTabBar,以及代理方法的实现
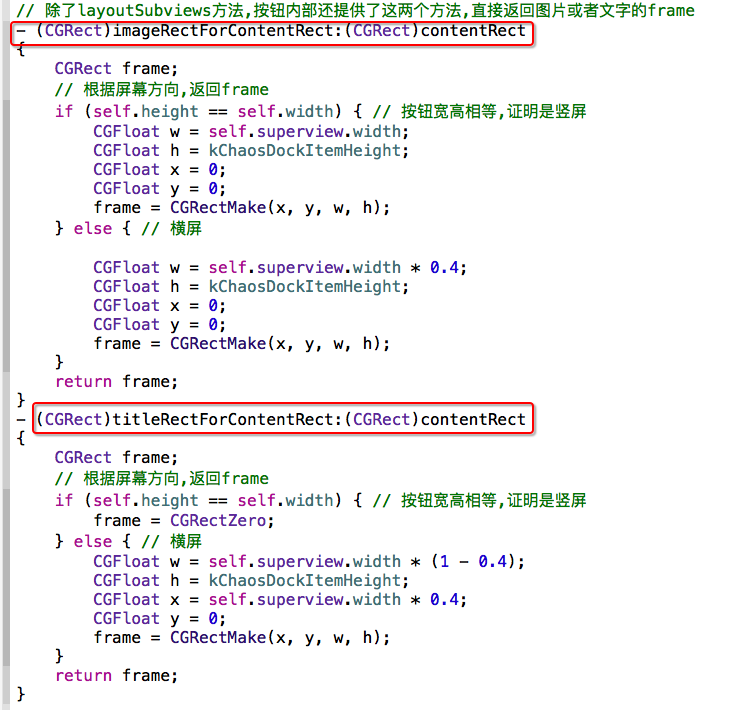
- 添加子控件,子控件为自定义按钮,按钮内部实现下面两个方法可以实现内部image和title的自定义布局

- 代理的设计,内部需要将上次选中按钮的index和本次点击的按钮的index传递出去,方便外界切换对应的控制器或者view

- 外界代理的实现

六.Dock中的IconButton(头像),就一按钮,直接在外面给按钮添加点击事件 